Im Editor findest du reichlich Möglichkeiten, deine Texte passend zu formatieren. Falls du anfangs noch nicht alle Buttons in der Toolbar deines Editors eingeschaltet hast, solltest du zunächst einmal einen Blick auf diese FAQ-Seite werfen.
Nun ist deine Toolbar (der obere Bereich deines Editors mit den ganzen Buttons) voller Werkzeuge zum Editieren und Formatieren deiner Texte.
Hier nun einmal die wichtigsten Formatierungs-Funktionen, die jeder kennen(lernen) sollte:
Dabei handelt es sich um eine typographische Möglichkeit, innerhalb eines Textes einzelne Textteile auszuzeichnen, das heißt, sie optisch hervorzuheben. Manche Auszeichnungsarten sollen es dem Leser ermöglichen, einen Text schneller zu erfassen und „Augensprünge“ zu machen (den Text „querlesen“ bzw. „überfliegen“). Andere Auszeichnungsarten dienen vor allem dazu, Textteile mit einer zusätzlichen Information für den Leser zu versehen. Solche zusätzlichen Informationen können bei kursiver Schrift zum Beispiel sein: „Das ist ein Buchtitel“ oder „Achtung, Wechsel in eine Fremdsprache“ oder „Hier geht es um die Schreibweise eines Wortes“ (metasprachliche Anführung).
Um Textabschnitte fett, kursiv oder unterstrichen darzustellen, markiere mit der Maus zunächst den gewünschten Textabschnitt.
Anschließend klicke in deiner Toolbar auf einen der Formatierungsbuttons für die Schriftauszeichnung.

B steht für "Bold" - also fett
I steht für "Italic" - also kursiv
U steht für "Underlined" - also unterstrichen
Alternativ kannst du auch Tastenkürzel benutzen, um den markierten Text ohne die Maus zu benutzen, zu formatieren.
STRG + B für Bold (Fett)
STRG + I für Italic (Kursiv)
STRG + U für Underlined (Unterstrichen)
Aufzählungszeichen sind Satzzeichen, die einzelne Punkte einer Aufzählung in einem Text markieren. Sie stehen jeweils am Beginn jedes Eintrags in der Aufzählung.
Zum Hinzufügen eines Aufzählungszeichens klicke vor dem Schreiben eines Textes auf einen der dafür vorgesehenen Buttons  und füge so einen Aufzählungspunkt oder eine Nummerierung an die Stelle ein, an der sich der Coursor (der Mauszeiger) im Editor befindet. Schreibe dann deinen Text.
und füge so einen Aufzählungspunkt oder eine Nummerierung an die Stelle ein, an der sich der Coursor (der Mauszeiger) im Editor befindet. Schreibe dann deinen Text.
Wenn du mit einem Abschnitt fertig bist und einen weiteren Aufzählungspunkt oder eine Nummerieung darunter hinzufügen möchtest, drücke auf deiner Tastatur einfach die Enter-Taste. So wird automatisch der nächste Punkt oder die nächste fortlaufende Zahl unter deinem ersten Text, mit einem Zeilenabstand, eingefügt und du kannst einfach deinen nächsten Textabschnitt beginnen.
Das Ganze sieht dann so aus:
- Text 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
- Text 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
oder mit Nummerierung:
- Text 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua
- Text 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Möchtest du keine weiteren Aufzählungszeichen setzen, wenn du Enter gedrückt hast, drücke entweder noch einmal die Enter-Taste, oder klicke noch einmal auf den Aufzählungszeichen Button. So verschwindet das zuletzt gesetze Zeichen.
Wenn du einen Aufzählungspunkt nach rechts einrücken willst, weil er ein Unterpunkt von dem darüber liegenden ist, klicke auf den rechten dieser beiden Buttons, wenn du einen neuen Aufzählungspunkt gesetzt hast 
Der linke Button ist in diesem Moment noch inaktiv, weil noch kein Aufzählungspunkt eingerückt wurde. Wenn ein Punkt eingerück wurde, wird auch der linke Button aktiv, womit man den eingerückten Teil wieder nach links zurück setzen kann.
So sieht das dann aus:
- Text 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
- Text 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua
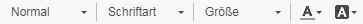
- Überschriften, Schriftarten und Schriftgrößen
Mit diesen Buttons  kannst du einen Text als Überschrift in verschiedenen Größen definieren und die Schriftart, Schriftgröße, Schriftfarbe und Hintergrundfarbe eines Wortes oder Textes ändern. Gehe dabei vor wie im Punkt "Schriftauszeichnung".
kannst du einen Text als Überschrift in verschiedenen Größen definieren und die Schriftart, Schriftgröße, Schriftfarbe und Hintergrundfarbe eines Wortes oder Textes ändern. Gehe dabei vor wie im Punkt "Schriftauszeichnung".
Markiere erst einen Text, und wähle dann über die Buttons deine Formatierung.
Last but not least
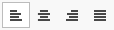
Die Buttons, mit welchen du deine Texte ausrichten kannst sehen so aus 
Es gibt vier verschiedene Ausrichtungsmöglichkeiten für Texte:
Linksbündig, Zentriert, Rechtsbündig und Blocksatz.
Generell ist in diesem Editor (wie auch in den meisten anderen) immer Linksbündig voreingestellt.
Linksbündig bedeutet, dass der Text sich an der linken Seite des Editors ausrichtet und von dort aus nach rechts hin geschrieben wird. Das sieht so aus, wie du es hier an diesem Text gerade siehst.
Zentriert heißt, der Text wird an der Mitte des Editors ausgerichtet und nach rechts und links hin so ausgerichtet, dass jede Zeile genau in der Mitte steht.
Das sieht so aus:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Wenn ein Text Rechtsbündig ausgerichtet ist, beginnt der Text an der rechten Seite des Editors und wird nach links hin geschrieben. Das bedeutet natürlich nicht, dass der Text falsch herum geschrieben wird, sondern lediglich das Geschriebene immer nach links rutscht, während man schreibt.
Das sieht dann so aus:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Blocksatz bedeutet, dass die Worte im Text so platziert und ausgerichtet werden, dass die Ränder sowohl auf der linken als auch auf der rechten Seite optisch bündig erscheinen. Dabei entstehen auch mal einige größere Lücken zwischen den Worten.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.