Templates
In unserer heutigen Zeit findet sich das Web schon lange nicht mehr nur zu Hause auf Desktop PCs und Laptops wieder, sondern überall: In der Stadt, in der Bahn, im Cafè - auf Smartphones und Tabletts.
Damit die Webseiten und Inhalte auch bequem und komfortabel auf den kleineren Geräten gelesen werden können, ist ein responsive Template heutzutage nicht mehr wegzudenken
Unsere Templates sind bereits responsive und passen sich daher generell an alle Bildschirmauflöungen, von PC-Desktop, über Tablets bis zu Smartphones an. So sind beispielsweise Seitenbreite und -höhe des Templates, sowie die Anordnung der Elemente abhängig von der Größe des Endgeräts. Responsive Webdesign nutzt den vorhandenen Platz optimal für das Webprojekt.

Template-Layout und Zonen
Jedes Template bringt verschiedene Einstellungen, Layouts und Zonen-Aufteilungen mit.
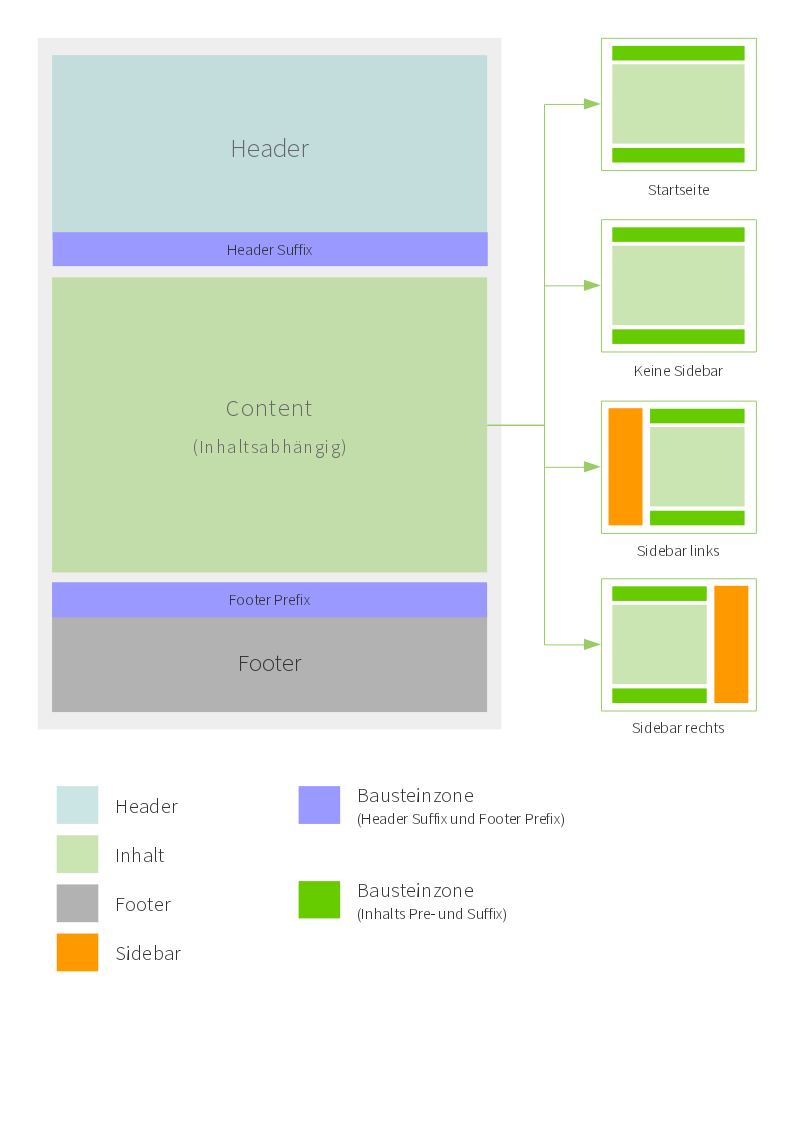
Bei einer Zone handelt es sich um bestimmte Bereiche in den verschiedenen Layouts eines Templates, in welche Bausteine platziert werden können. Innerhalb dieser Zonen lassen sich die Bausteine ganz individuell anordnen. Im Header jedes Layouts und im Inhaltsbereich der Sidebar-Layouts lassen sich keine Bausteine einfügen.
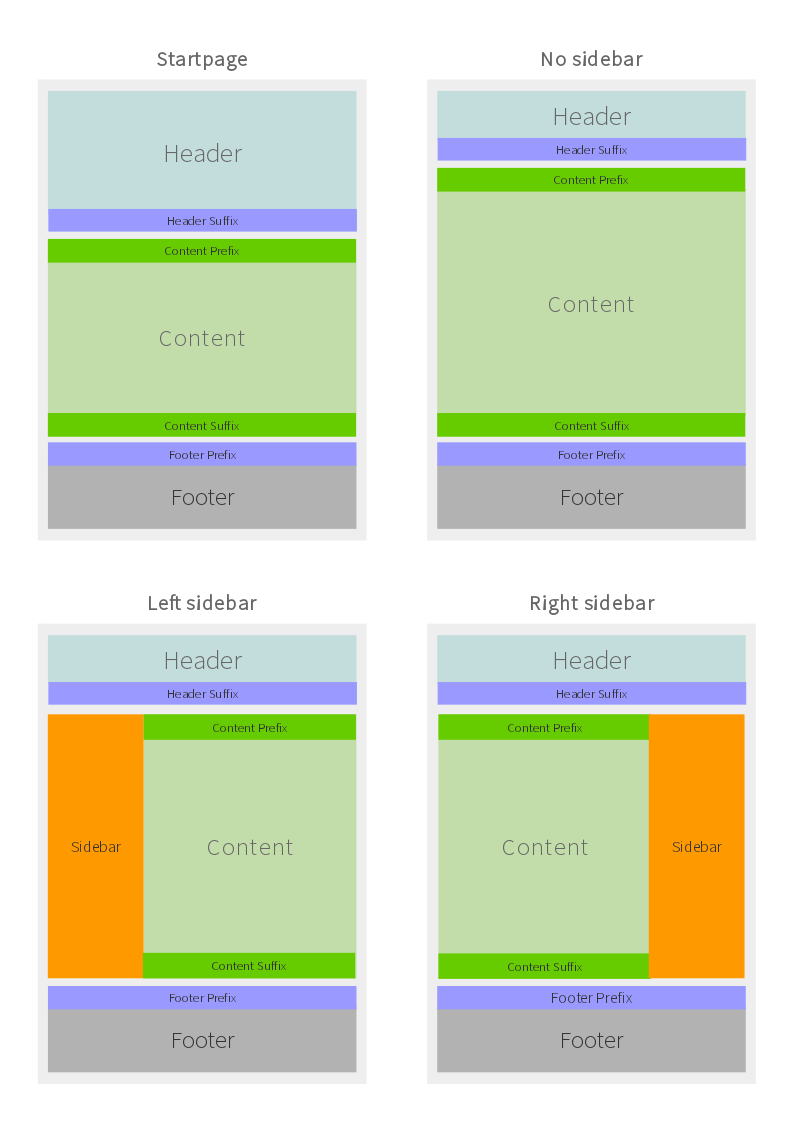
Im Normalfall gibt es in einem Template vier Layout-Typen mit verschiedenen Zonen:
- Startseiten-Layout: Hierbei handelt es sich um die so genannte “Landing-Page”. Das ist meist die erste Seite welche angezeigt wird wenn ein Nutzer Ihr Projekt besucht. Hier befinden sich vier Zonen, in welche Bausteine platziert werden können. Header Suffix, Content Prefix, Content Suffix und Footer Prefix.
- Layout ohne Sidebar: Dieses Layout ähnelt dem Startseiten-Layout. Der Unterschied ist zumr Startseiten-Layout ist ein kleinerer Header. Dieses Layout ist für mehr Informationen im Viewport ohne Sidebar gedacht.
- Layout mit Sidebar links: Eine Sidebar ist eine Zone an der Seite des Layouts (siehe Skizze). In diesem Fall befindet sie sich links vom Inhalt. Dort lassen sich die verschiedensten Bausteine einfügen. Neben dieser Sidebar - mittig im Layout - gibt es den Content (Inhalts)-Bereich, welcher per WYSIWYG-Editor mit Bild- und Textinhaltengefüllt werden kann. Bausteine können nur in den vorgesehenen Zonen Hinterlegt werden, im Content-Bereich ist das Platzieren von Bausteinen nicht möglich.
- Layout mit Sidebar rechts: Dieses Layout ist identisch mit dem Layout Sidebar links. Nur dass sich hier eben die Sidebar rechts vom Inhalt befindet.
Template-Aufbau

Die 4 verschiedenen Layout-Typen